Informationsplattform Wasser
Komplexität trifft auf Klarheit: Nutzerzentriertes und modernes Interface-Design für Entscheidungsträger im Bereich des kommunalen Wasserinfrastruktur-Managements.
Kontext
Kunde / Auftraggeber
Ämter für Umwelt und Wasser der Kantone Bern, Solothurn und Zürich
bei Soda Studios AG
Jahr
2024
Projektdauer
1 Design Sprint (4 Wochen)
Team-Zusammensetzung
2 UX/UI Designer (inkl. meiner Rolle), 1 Projektleiter auf Kundenseite
Meine Rolle
Navigation und Typography Design, Farbkonzept, Screendesign, Visuelle Hierarchisierung, Data Visualization, UX Writing, Interactive Prototyping
Mitwirkende
John Hoffmann — Projektleitung, Workshop Facilitation, UI Konzept, Mid-Fi Wireframes, Interactive Prototyping
Gerome Morf — Logo Design
Aufgabenstellung
Mein Auftrag in diesem Projekt bestand darin, eine moderne, funktionale und visuell ansprechende Anwendung zu gestalten, die durch ein einheitliches Visual Design, klare Strukturen und intuitive Bedienung überzeugt.
Die zentrale Herausforderung bestand in der Reduktion der Komplexität des bestehenden Interfaces bei gleichzeitiger Verbesserung der Benutzerfreundlichkeit.
Zu meinen Hauptzielen zählten u.a. die Vereinfachung komplexer Prozesse, die Entwicklung eines kohärenten Design Systems, die Optimierung der User Experience durch verständliche Navigation und Labels, sowie die Steigerung der Effizienz bei der täglichen Nutzung.
Lösung
Überarbeitung der Design Elemente
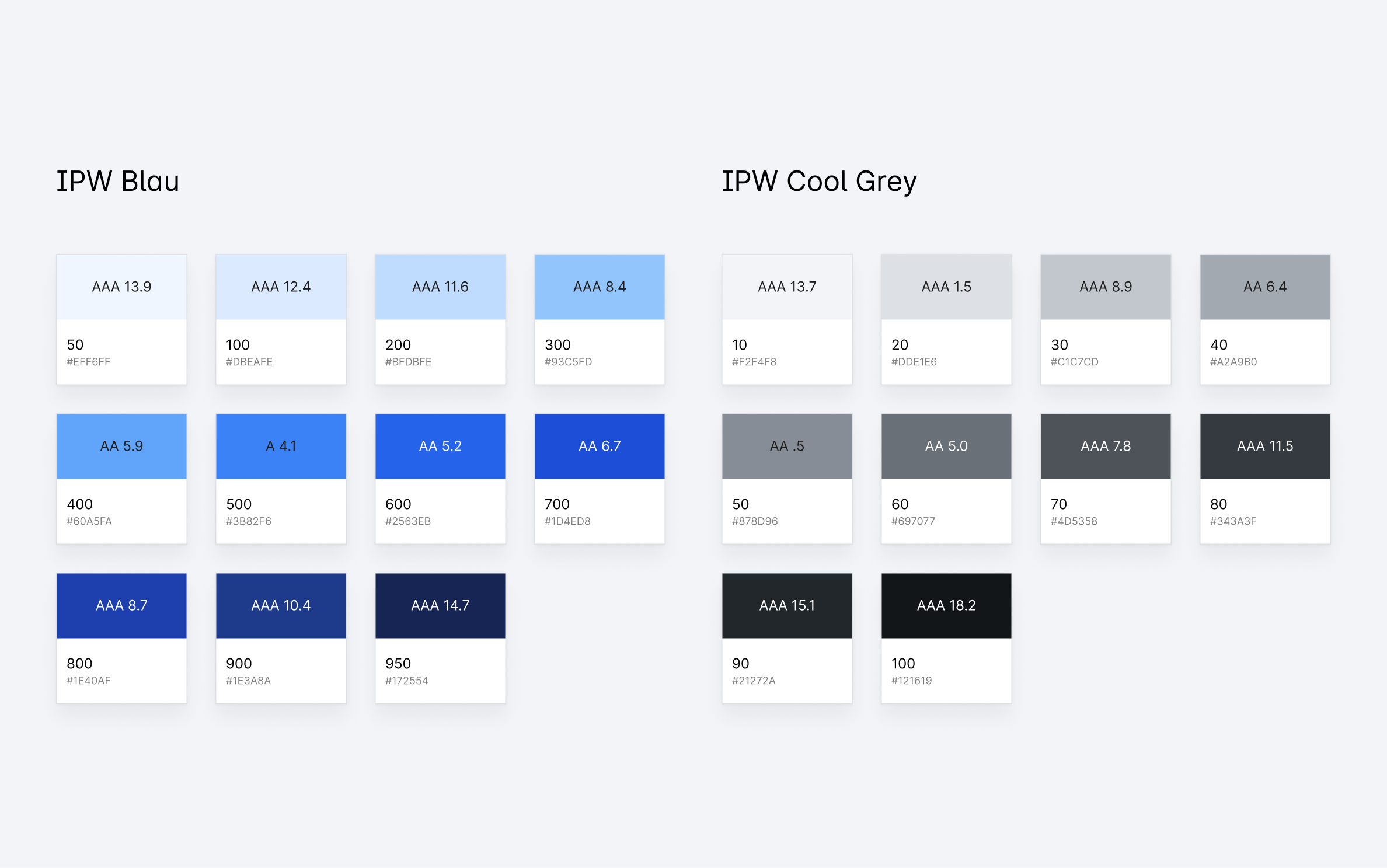
Das Logo wurde vereinfacht, eine moderne, screen-optimierte Schrift gewählt und eine WCAG-AA/AAA-konforme Farbpalette entwickelt. Eine Open-Source-Icon-Library verbessert mit klaren Icons die Benutzerfreundlichkeit und sorgt für ein konsistentes Erscheinungsbild.
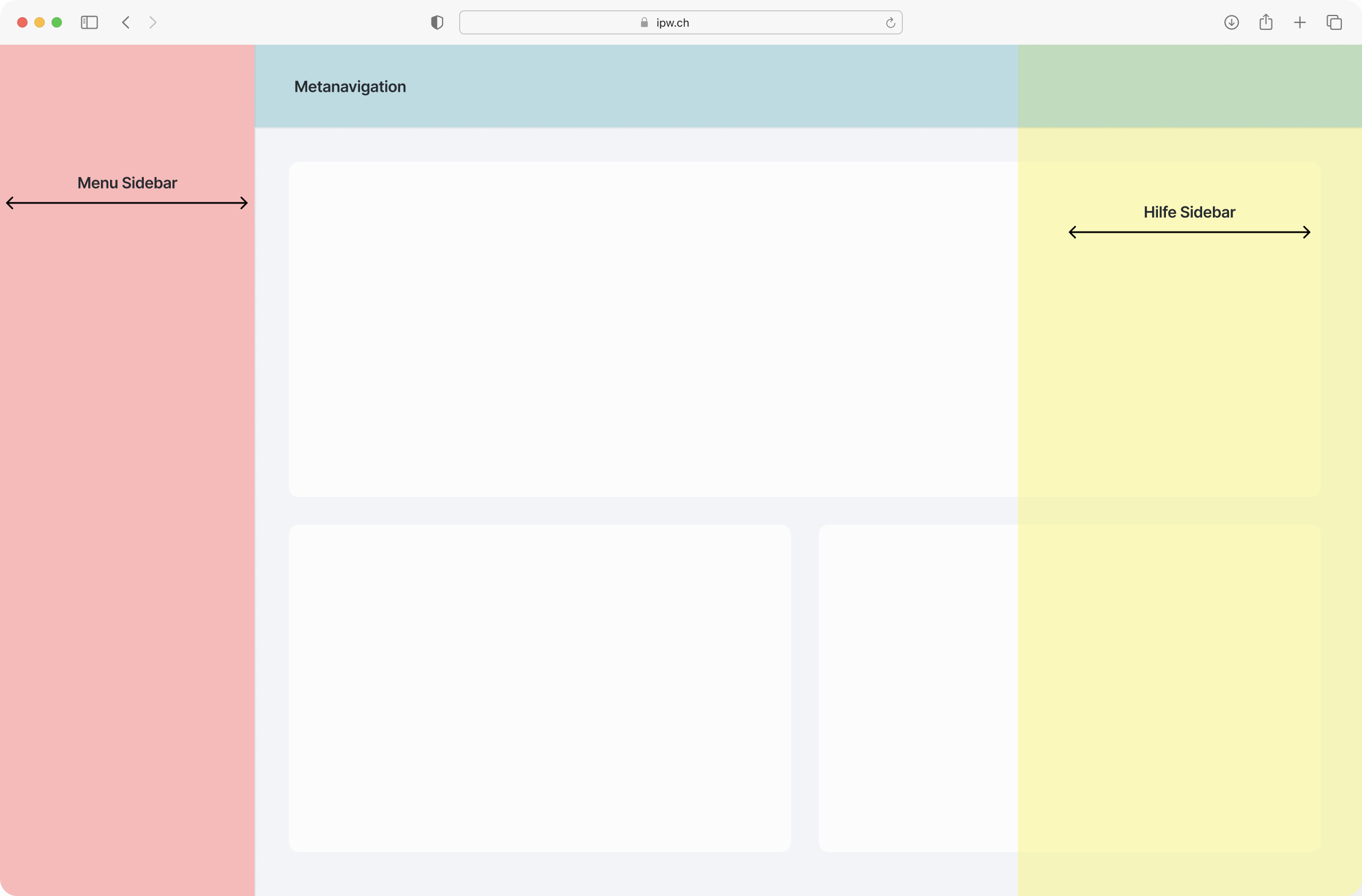
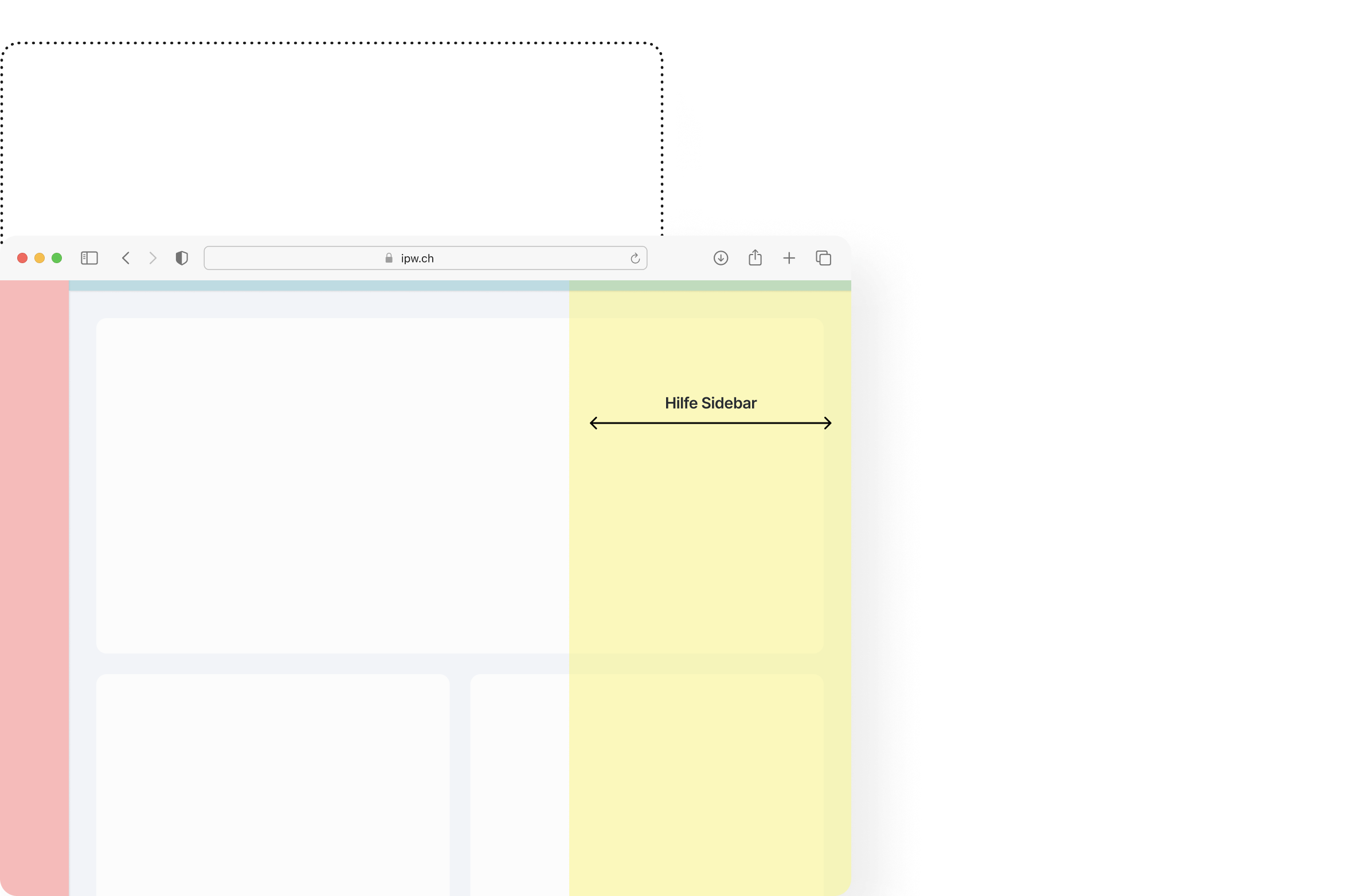
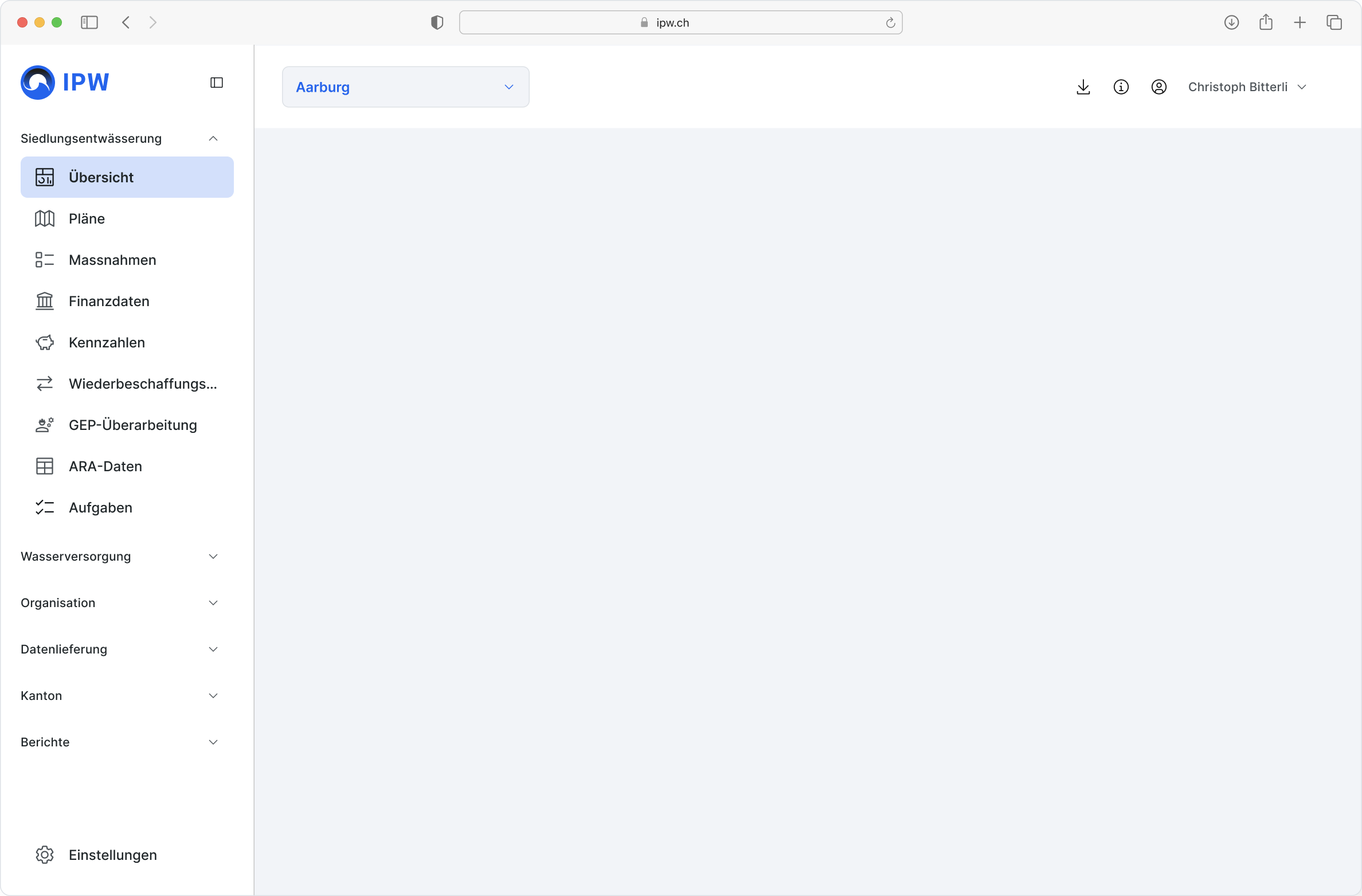
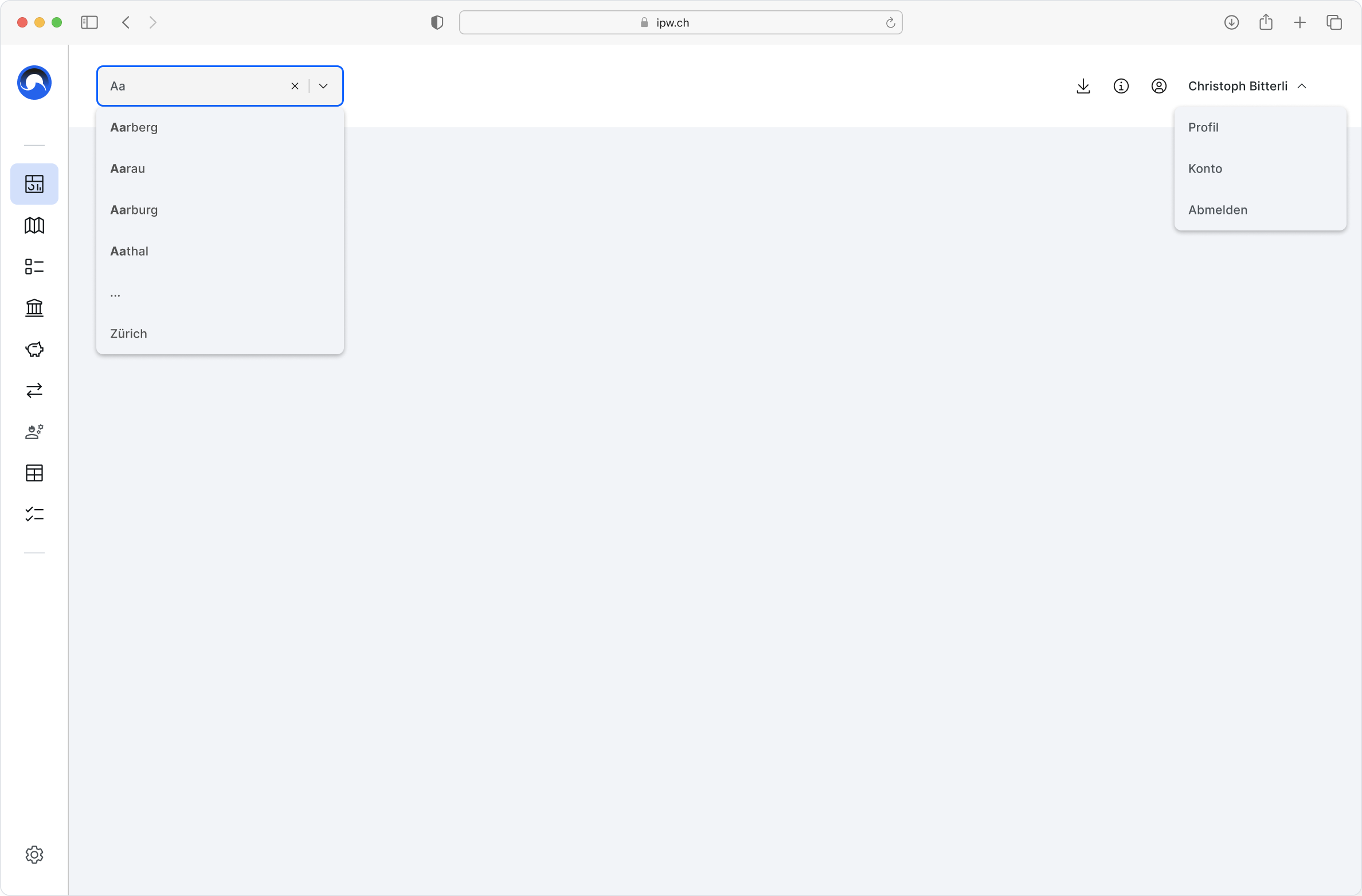
Vereinheitlichung der Navigation und des Seitenaufbaus
Ein logisch strukturiertes Grundlayout für die Verwendung auf Desktop-Computern und Tablets sorgt für eine intuitive Navigation. Dadurch können Nutzer schnell auf die gewünschten Informationen zugreifen und sich mühelos orientieren.
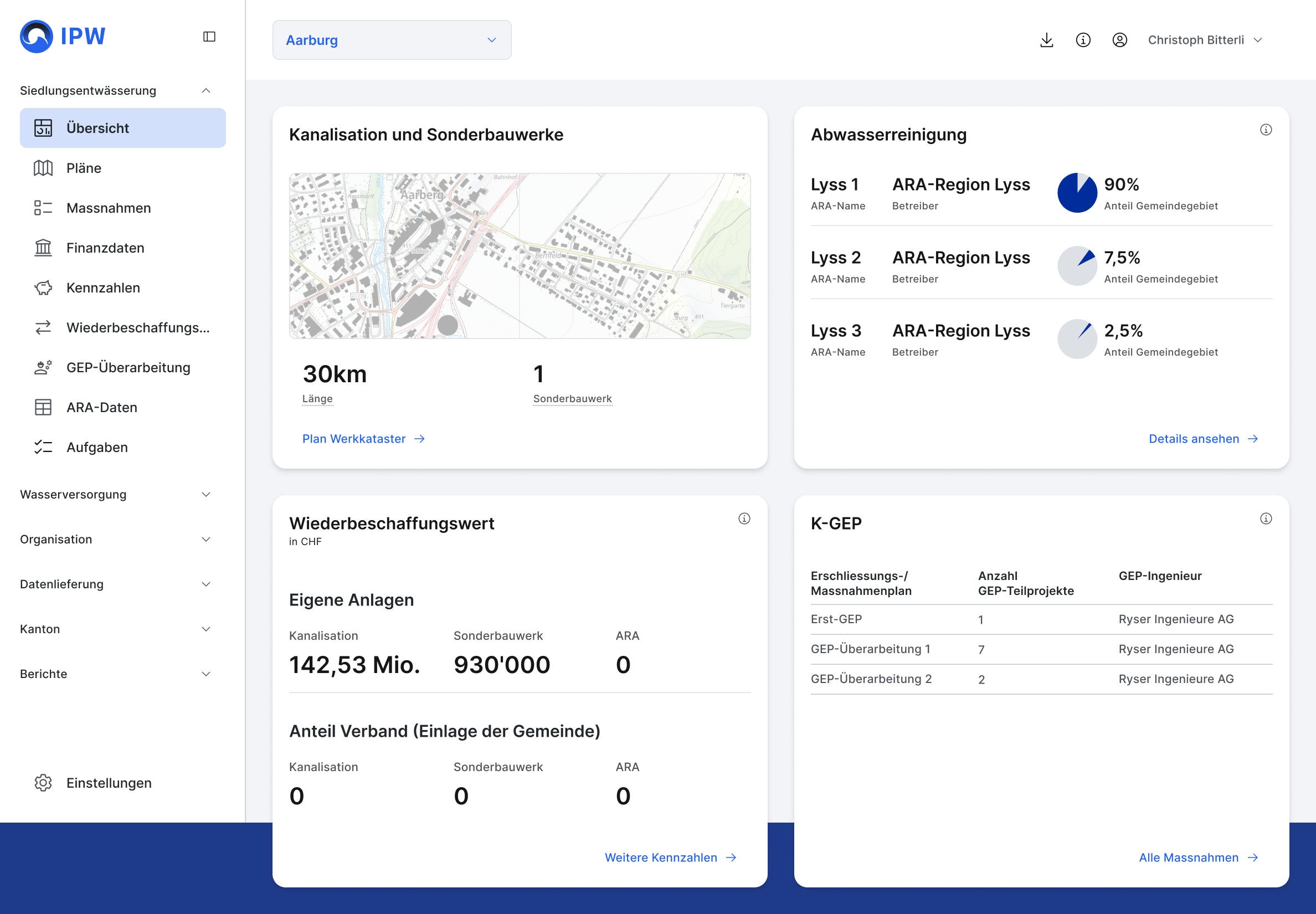
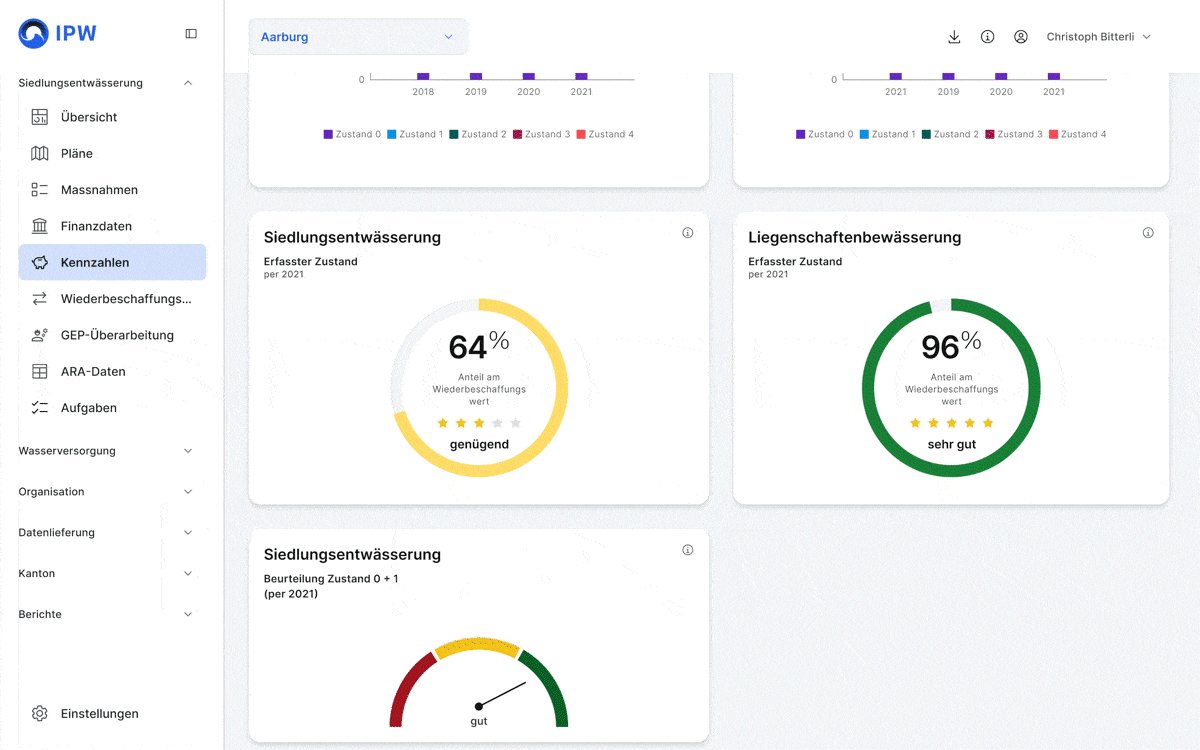
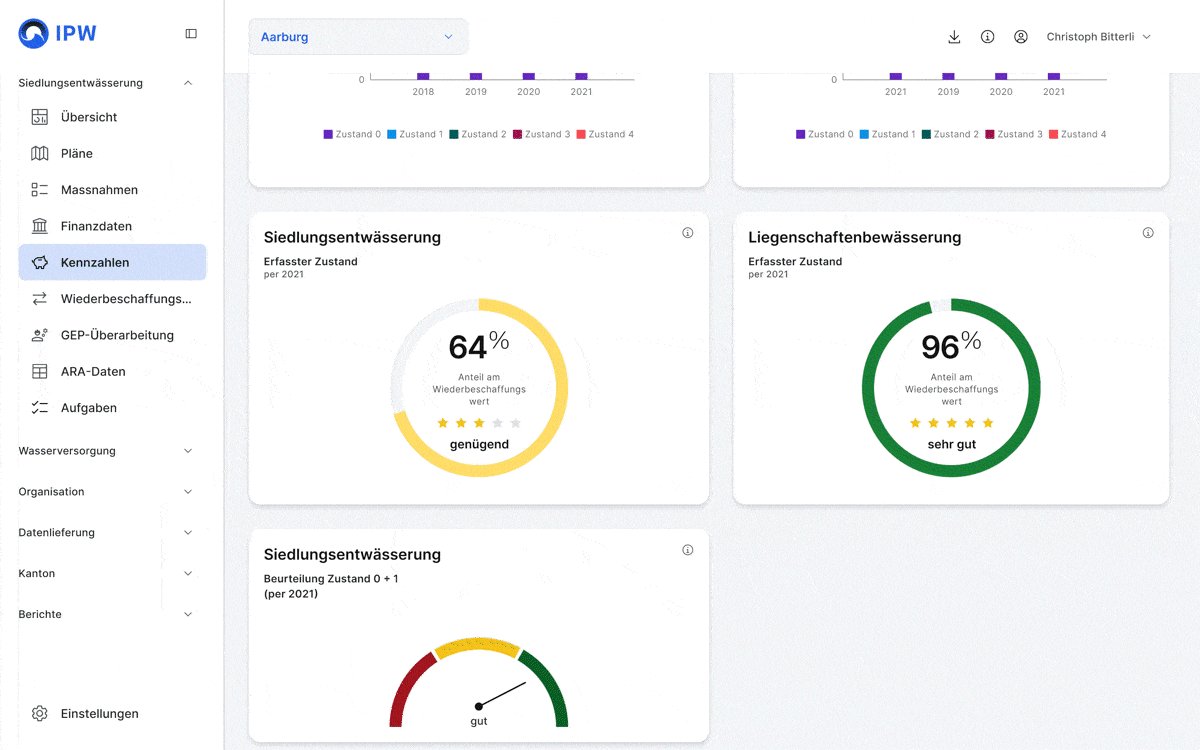
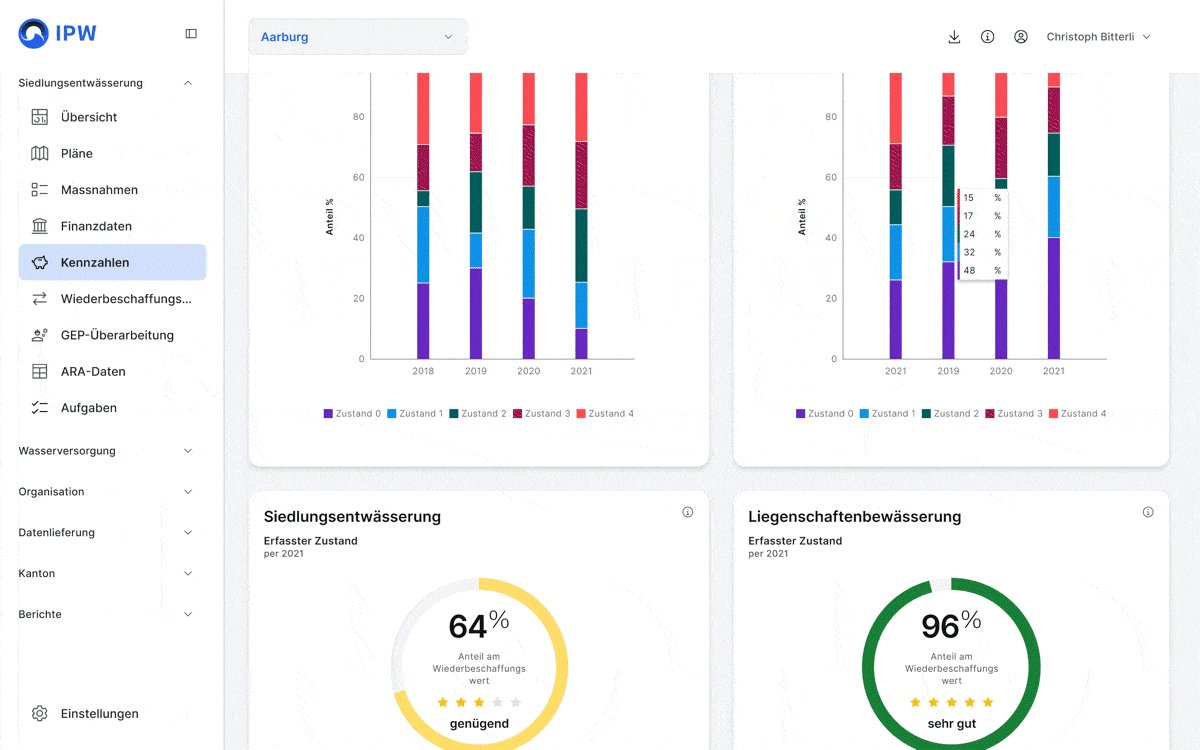
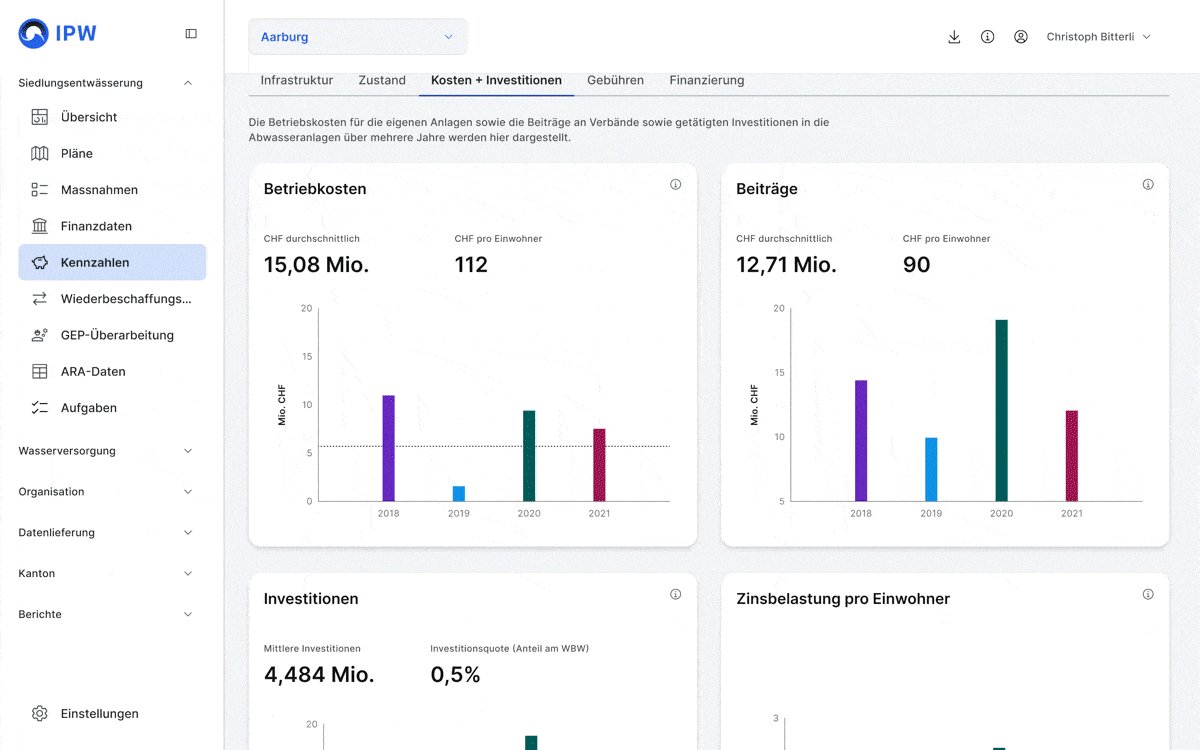
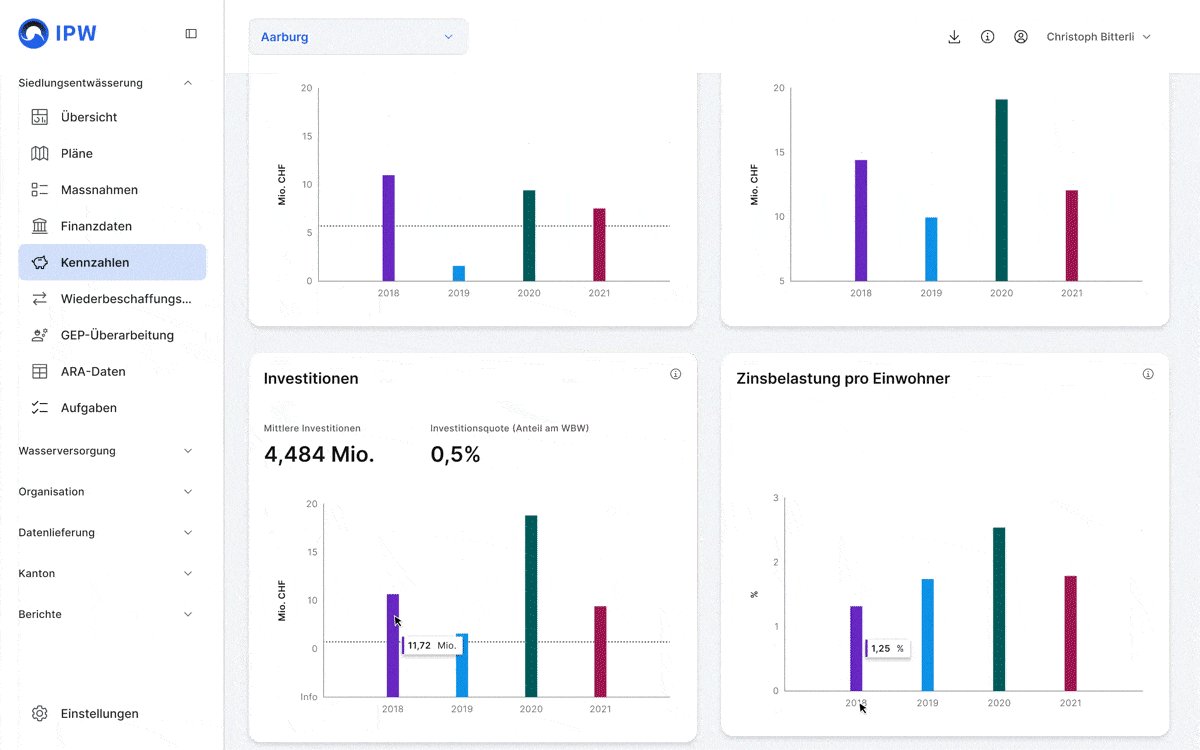
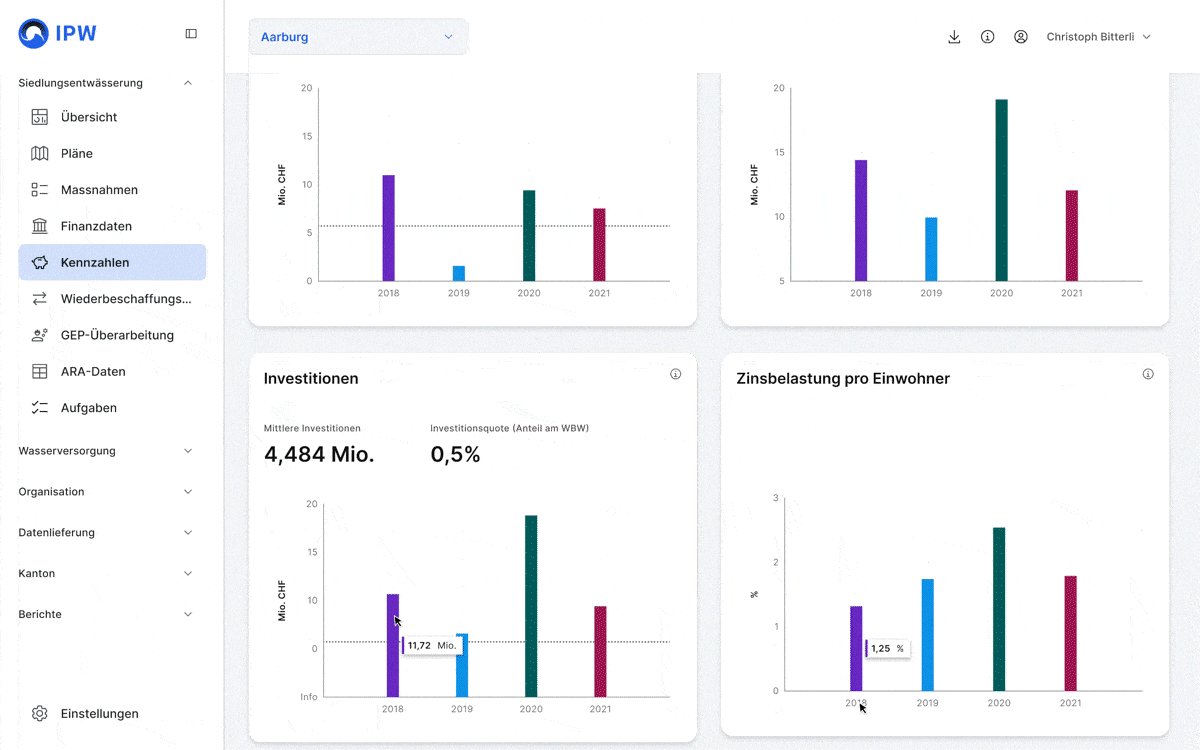
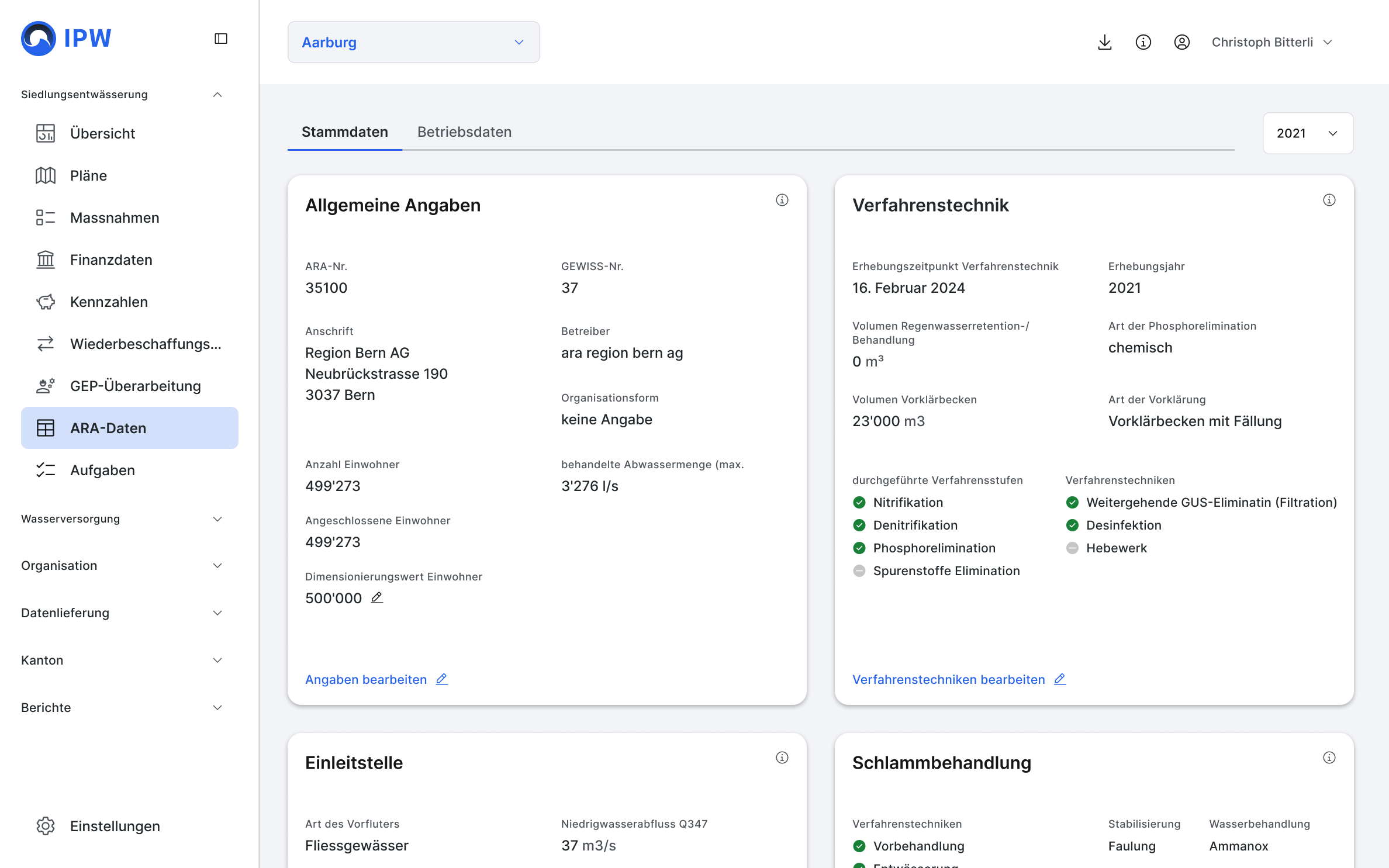
Dashboard
Das Dashboard bietet eine kompakte und übersichtliche Darstellung der wichtigsten Informationen, wie Diagramme, Kennzahlen und Info-Kacheln. Dadurch werden relevante Daten direkt beim Start der Applikation auf einen Blick zugänglich gemacht.
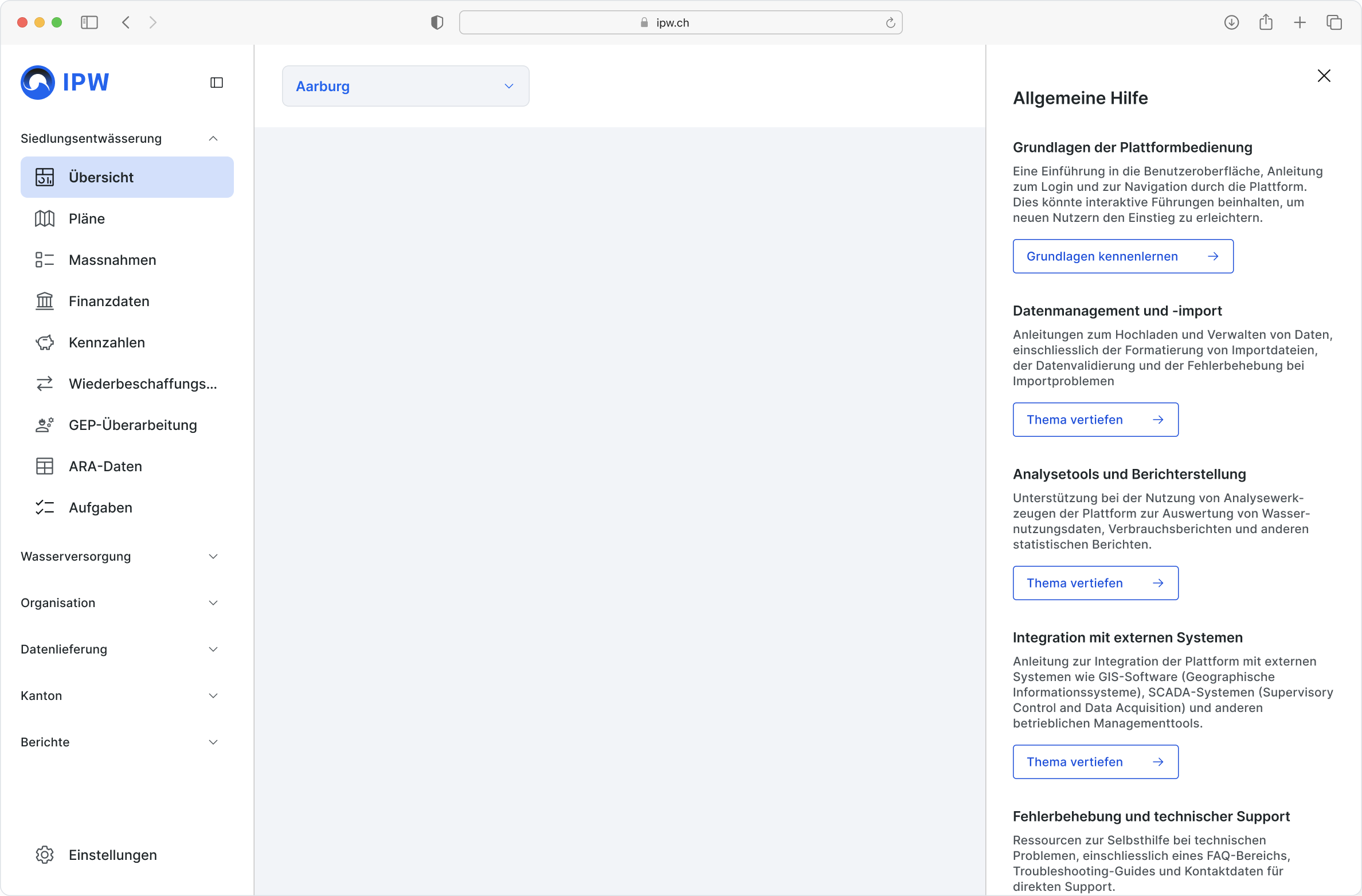
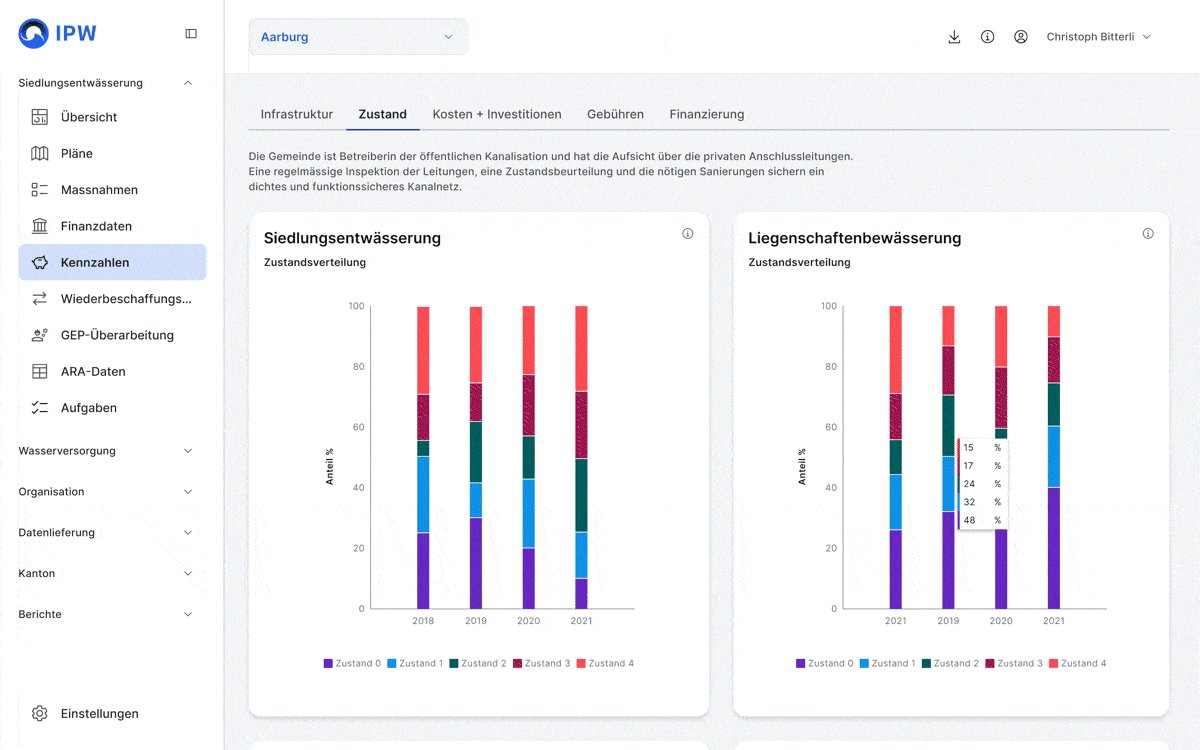
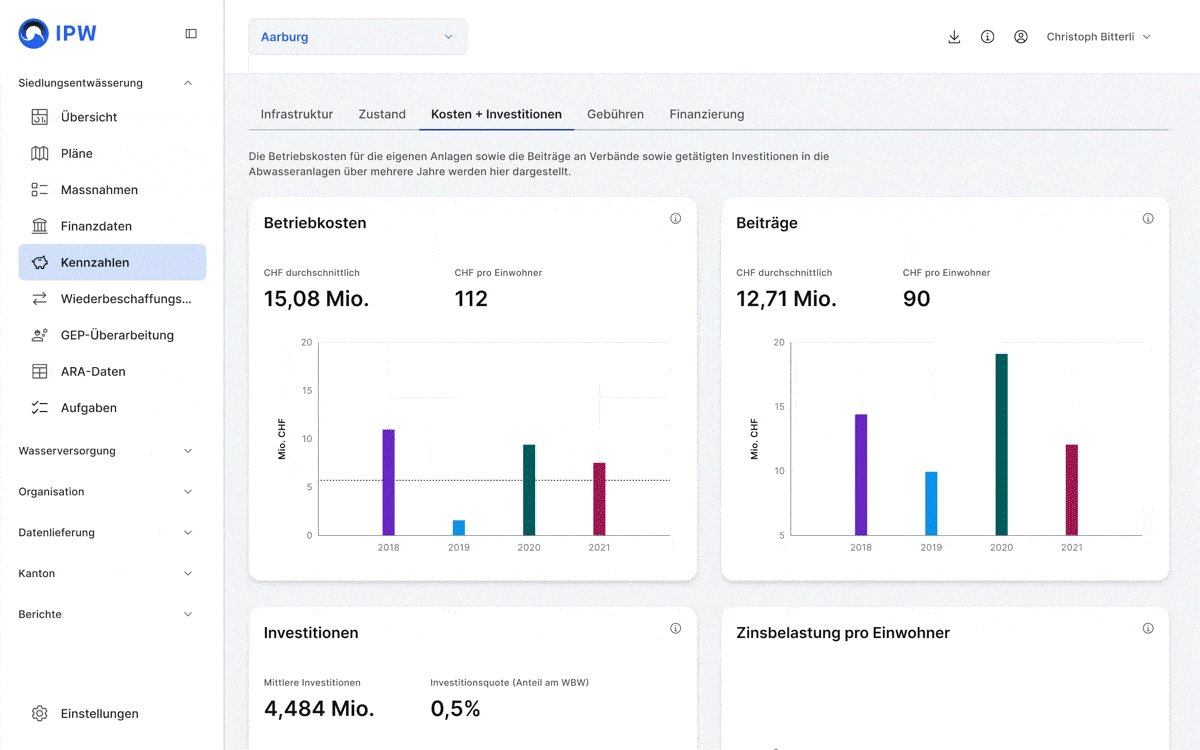
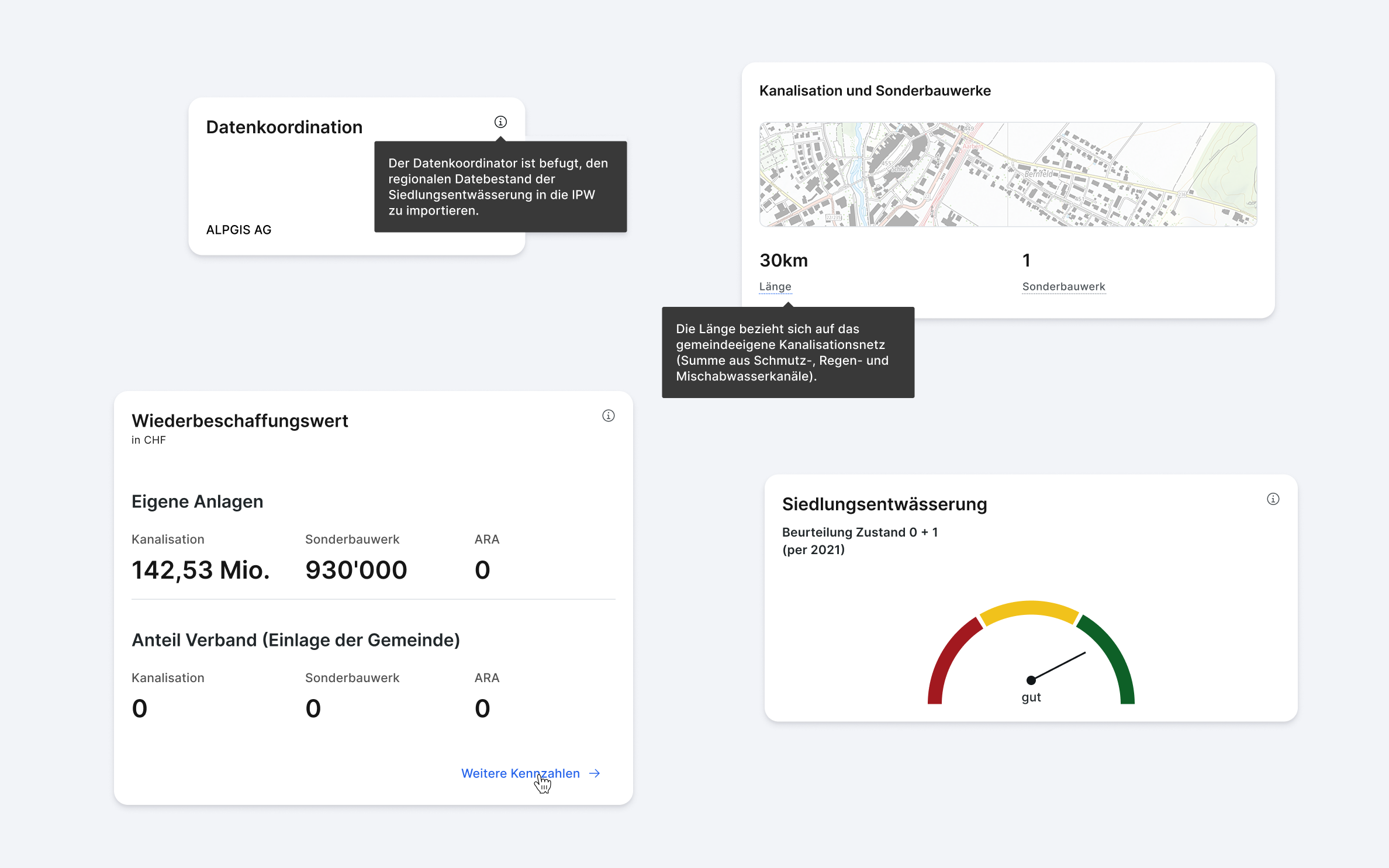
Inhaltsstrukturierung
Info-Kacheln bieten in einheitlichem Layout strukturierte Diagramme und Kennzahlen mit erklärenden Kontextinformationen. Benutzerfreundliche Eingabemasken gewährleisten durch klare Labels, unterscheidbare Feldtypen und Validierung eine hohe Datenqualität.
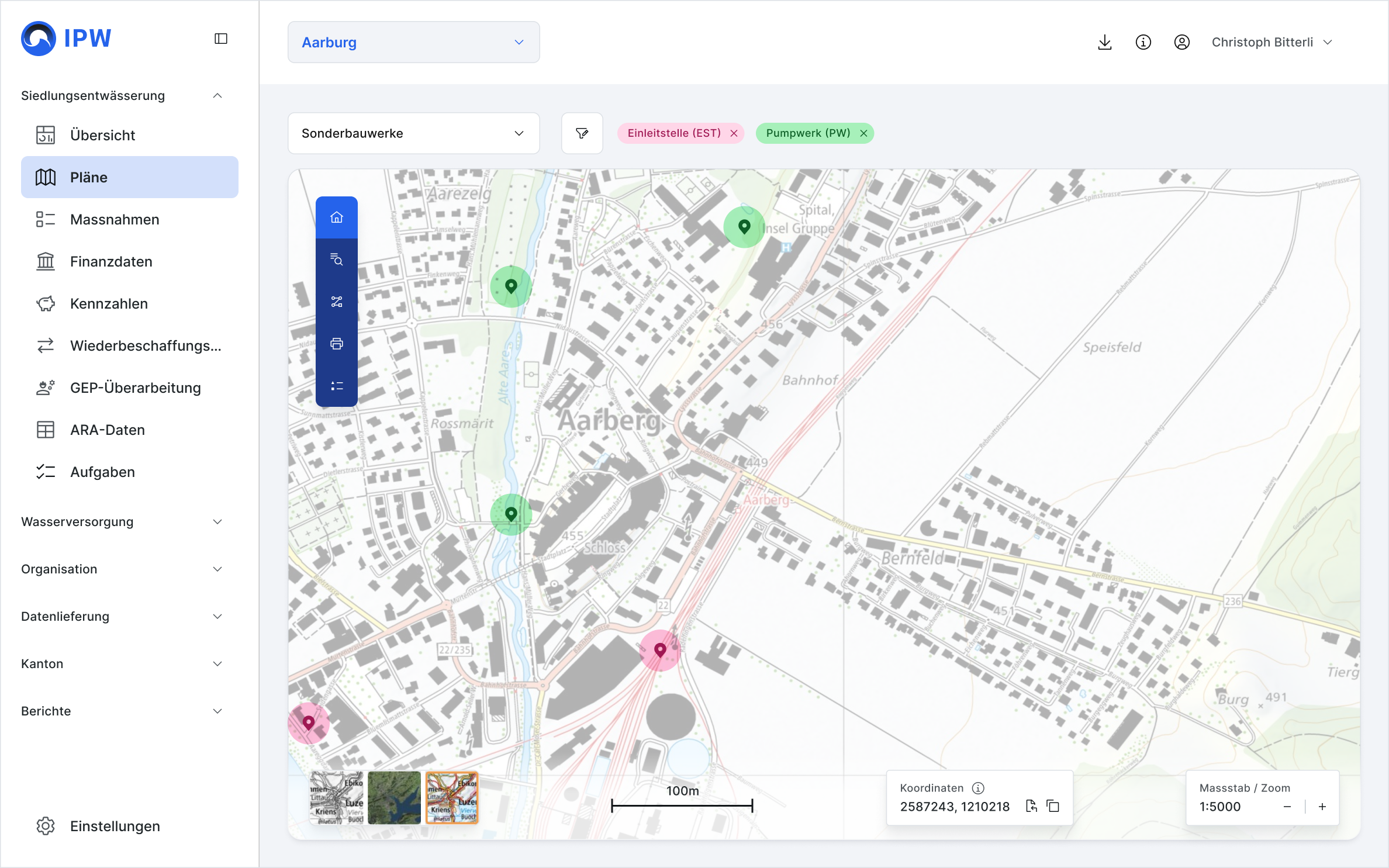
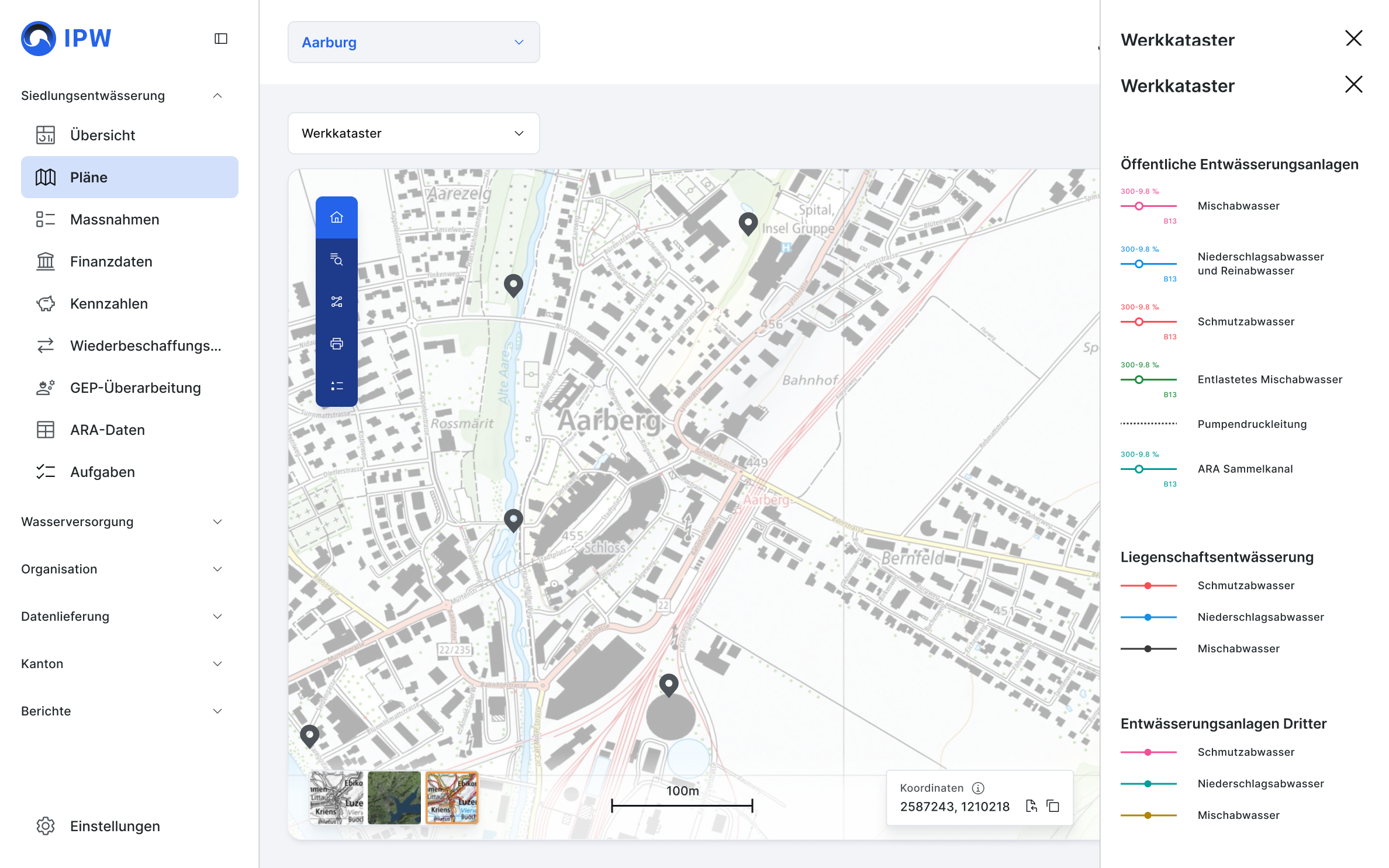
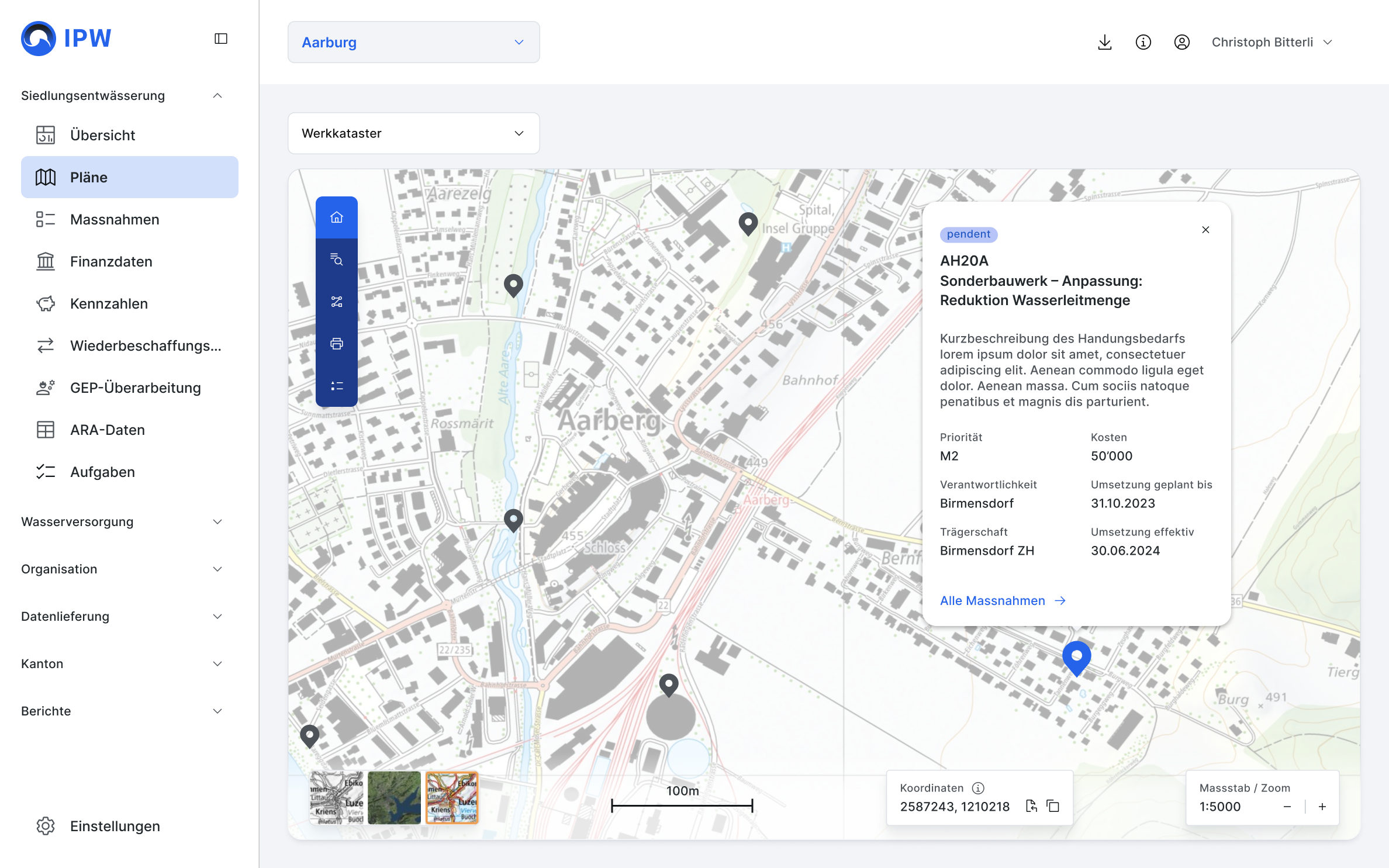
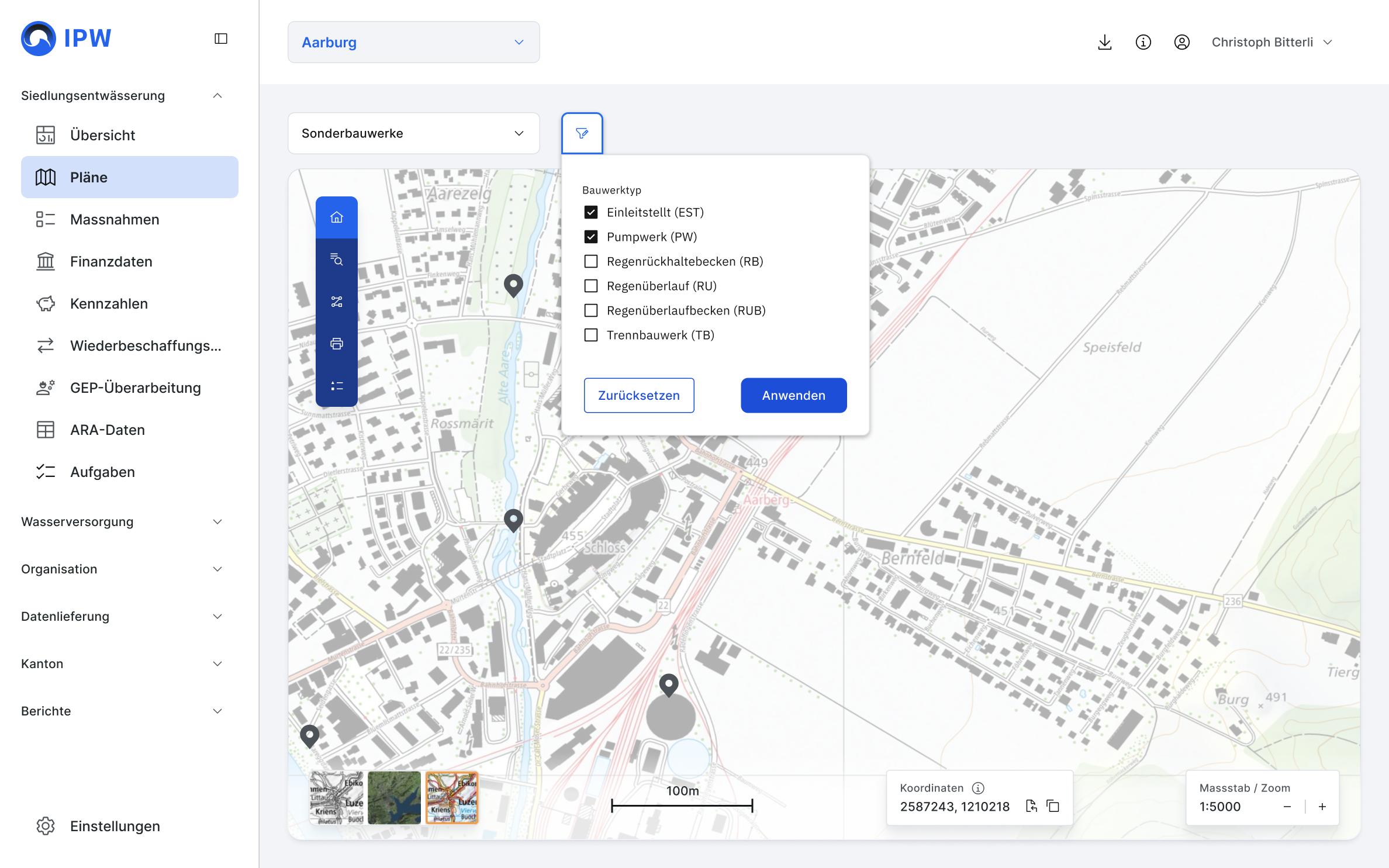
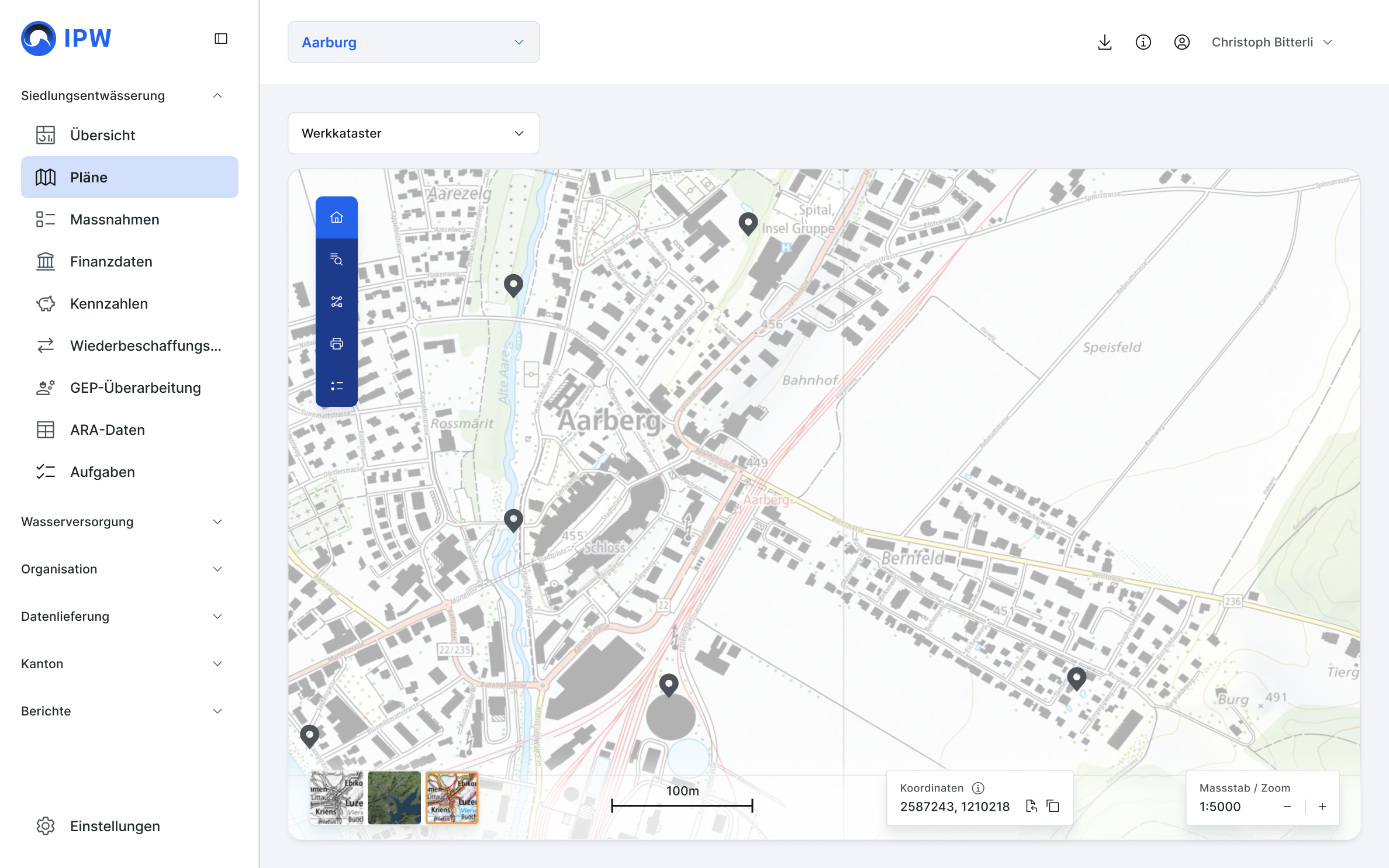
Pläne
Das Dashboard bietet eine kompakte und übersichtliche Darstellung der wichtigsten Informationen, wie Diagramme, Kennzahlen und Info-Kacheln. Dadurch werden relevante Daten direkt beim Start der Applikation auf einen Blick zugänglich gemacht. Zudem habe ich die Karten-Navigation komplett überarbeitet.
File-Uploader
Der Datei-Upload bietet eine intuitive, schrittweise Benutzerführung für einfache Handhabung und Fehlerminimierung.

Resultat
Eine optimierte Management-Plattform mit einem modernem Look & Feel sowie deutlich verbesserter Benutzerfreundlichkeit.
Die Design Sprint-Ergebnisse werden nun schrittweise in die Plattform integriert. Die IPW-Plattform wurde in Bereichen Benutzerfreundlichkeit, Design, Bedienkonzept und Struktur deutlich verbessert, was zu gesteigerter Effizienz und besserer Nutzererfahrung führen soll.
Hinweis: Da wir nach dem Design-Sprint nicht mehr bei der Umsetzung durch die Entwicklerfirma beteiligt waren, kann obige Aussage nicht durch objektive, qualitative und quantitative Daten bestätigt werden.
© 2020–2025 Frederik Bugglin